wiki編集ガイド
wiki編集に協力いただける方に向けたガイドページです。簡単な文章、数値を編集するのみであればスマートフォンでも問題なくできますが、表を作ったり文字色を変えたりするのはパソコンでの作業が適しています。
目次
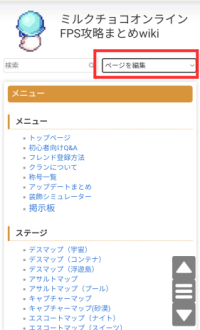
新しいページの作り方
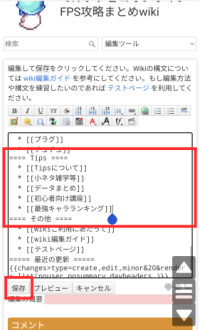
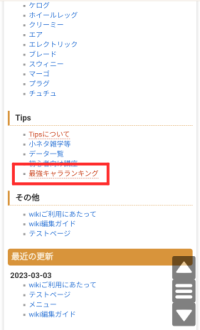
存在しないページのリンクを貼ると、新しいページとして編集できるようになります。リンクの貼り方はページのタイトルを[[ ]]で囲うだけです。今回は例としてスマートフォンから「最強のキャラランキング」というページを作ってみます。
文字の装飾方法
見出しを作る

====== 見出しH1 ====== ===== 見出しH2 ===== ==== 見出しH3 ==== === 見出しH4 === == 見出しH5 ==

基本的なテキスト

**太字** //斜体// __下線__ ''等幅'' <del>打消線</del>
太字
斜体
下線
等幅
打消線
色や大きさを変える


<fc #ff0000>赤色の文字</fc> <fs medium>ミドルサイズ</fs>
赤色の文字
ミドルサイズの文字
装飾の組み合わせ
<fc #ffffff;bg:#ff0000;>テスト1</fc> <fc #00ff00;fs:15px;fw:700;ls:5px;>テスト2</fc> <fc ;fs:20px;lh:3>テスト3</fc> 要素を組み合わせることで簡易的な「見出し」を独自に生成することもできます。
テスト1
テスト2
テスト3
| 記述 | 詳細 | 実行 |
|---|---|---|
fc | 文字色 | あああああ |
bg | 文字背景色 | あああああ |
fs | 文字サイズ.midiumなどで指定するか、数字で指定 | あああああ |
fw | 文字太さ.100刻みで指定.700が一般的な太字 | あああああ |
lh | 行の間隔.文字サイズと併用して見出しのようにも使える | あああああ |
ls | 文字の間隔.数値とpxで指定 | あああああ |
レイアウト関連
箇条書きを作る

* 項目1
* 項目2
* 項目3
* 項目4
- 記号付き1
- 記号付き2
- 記号付き3
- 記号付き4
- 項目1
- 項目2
- 項目3
- 項目4
- 記号付き1
- 記号付き2
- 記号付き3
- 記号付き4
ボックスを作る
<box> ボックスで囲うとボックスが作れます </box>
ボックスで囲うとボックスが作れます
線を引く

----
例1
ボックス内で説明を区切りたい時など。
例2
このように線を引いて区切れます。
折りたたみを作る

<hidden>折りたたみ文</hidden> 長すぎる文書などを折りたたむことができます。
折りたたみを作る2
<html><details><summary>折りたたみ その2</summary></html> 長すぎる文書などを折りたたむことができます。 <html></details></html>
折りたたみ その2
長すぎる文書などを折りたたむことができます。
表を作る

表はセルの色を変えたり、表内計算をしたり、横幅を調節するなど、さまざまなコマンドがあり、ここではすべての機能を説明できないため別ページにてまとめています。
表の作り方
メディア関連
画像を貼る
動画を貼る

{{youtube>n_9_q_nbA9I?}}
リンクを貼る

[[ヒーロー一覧]] [[https://bbs1.sekkaku.net/bbs/milkchoco/|掲示板]] Wiki内のページであれば、ページ名を[[ ]]で囲うだけでリンクができます。外部ページに飛ぶ場合は[[URL|リンク名]]で指定します。
ページ内リンクを貼る
その他
HTMLタグを使う
<html> <font color="red">htmlで挟まれた部分はwiki構文ではなくHTMLタグが適用されます。</font> </html>
htmlで挟まれた部分はwiki構文ではなくHTMLタグが適用されます。
表示したくないテキスト

/ * これはコメントアウト機能です。 * / これで囲まれた文書は表示されず、編集時の画面でのみ確認できます。編集者に伝えたいことがある場合に使います。
特殊

これらは特殊文字などを使いたい場合に使用しますが、当wikiでは使わないでしょう。